需要的文件
1.Git
2.node.js
推荐去pc.qq.com,速度快,直接搜索下载。
本地安装步骤
1.安装好Git和node.js两个软件(无脑安装,一直点next就OK)
2.在你想放博客的磁盘位置创建一个文件夹(例如我的E:\hexo)
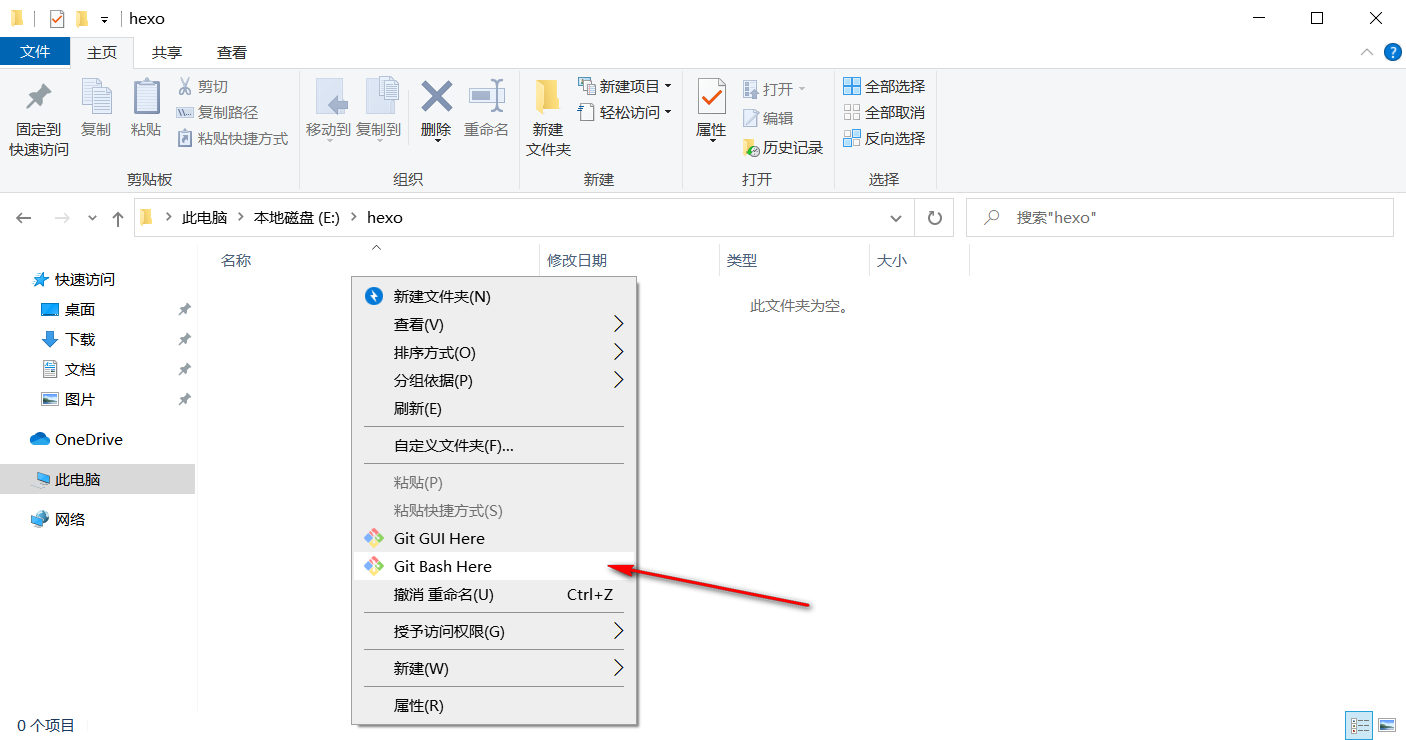
3.右键选择Git Bash here 进行下载hexo,hexo官方源下载可能慢,我们先进行更换源(可选)
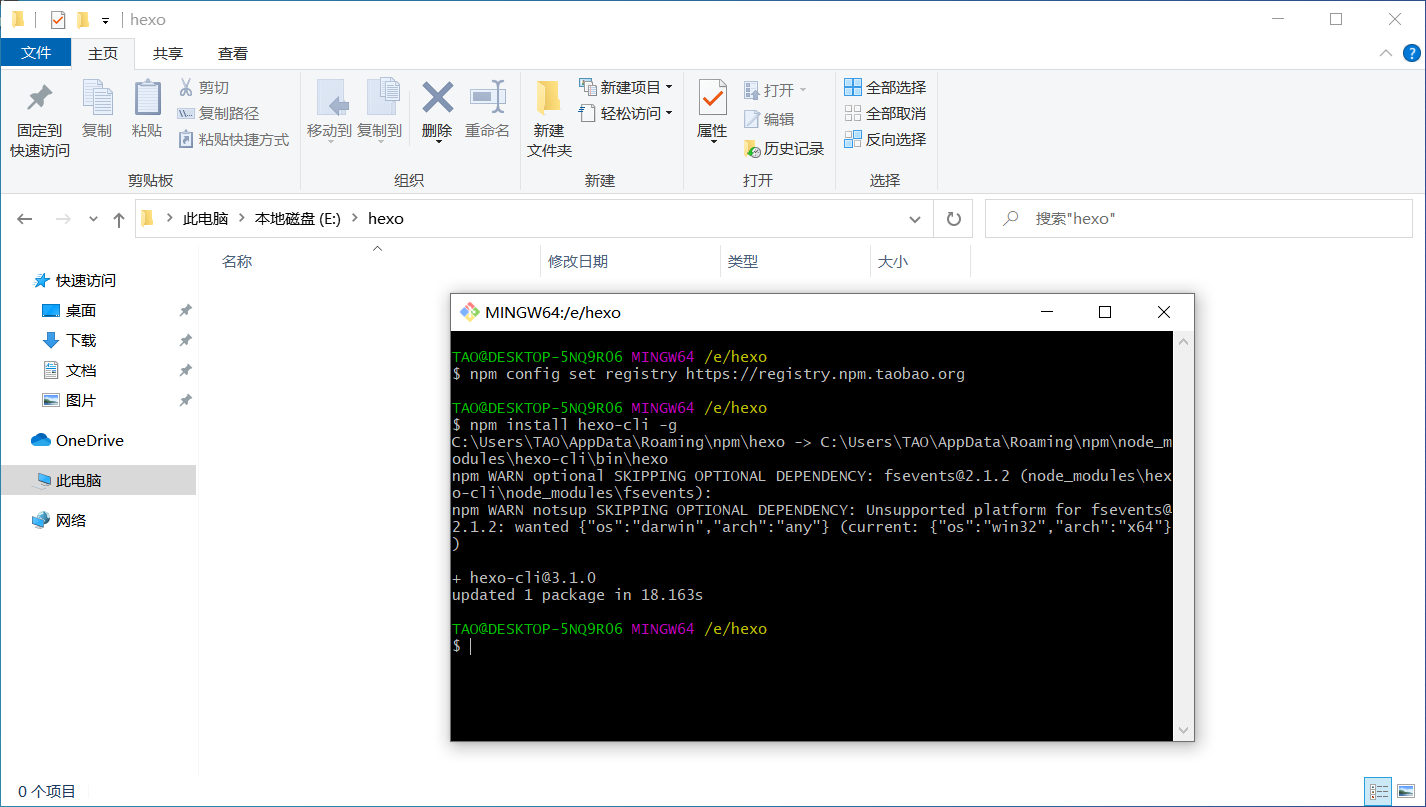
npm config set registry https://registry.npm.taobao.org4.之后输入npm install hexo-cli -g 进行下载hexo(如下)
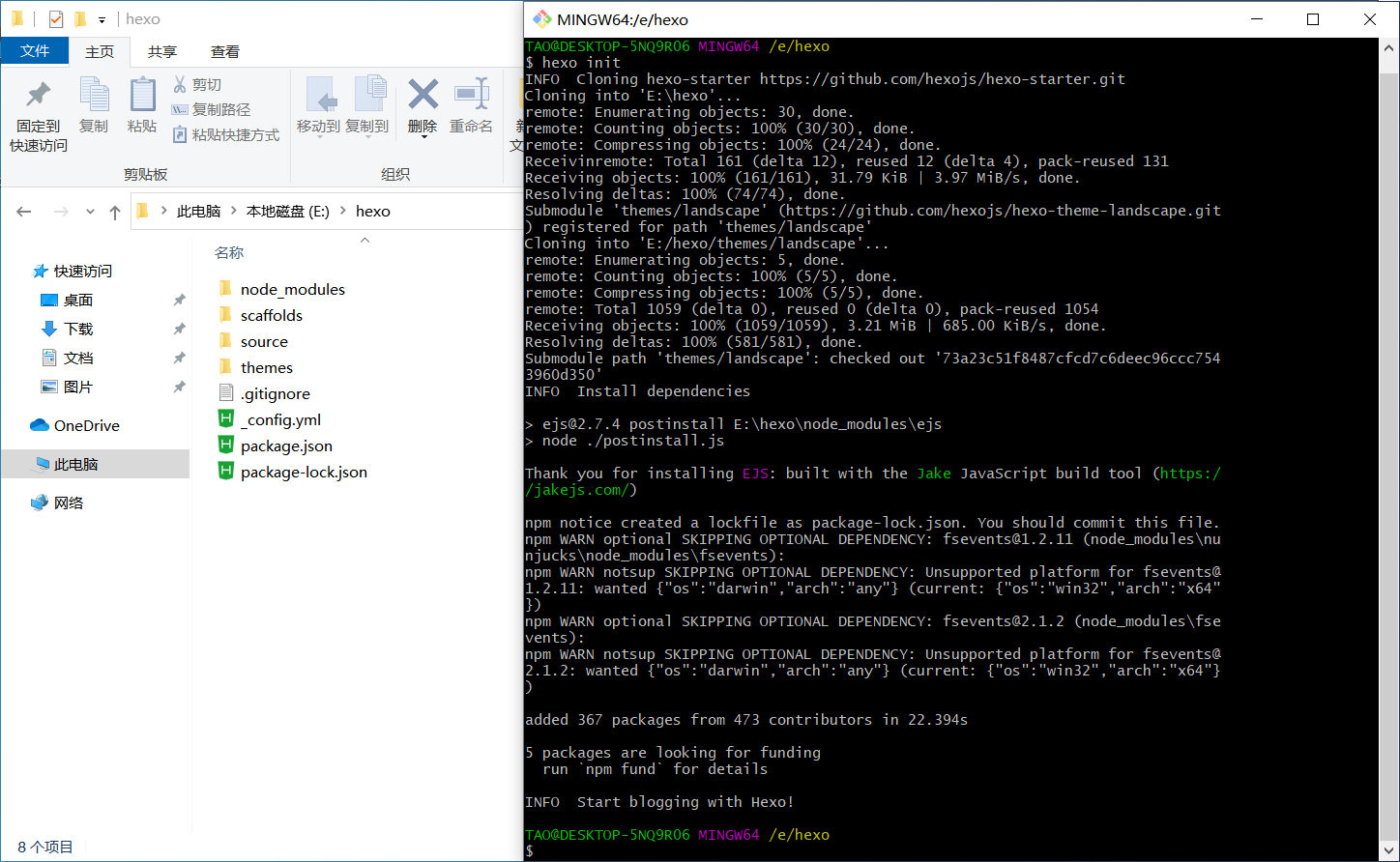
5.待上面执行完毕后输入hexo init 部署hexo(如下)
若第五步执行下载过慢或执行时间过长请看:
因hexo init 需要连接github进行下载基础包和主题包,国内可能无法完成或时间过长,可以采用科学上网,或采用以下方式
或下载准备的整合包,直接解压到你要安装的文件夹,例如我的是E:\hexo
下载链接(每周会对比官网源文件更新):
[download href="https://halfye.coding.net/p/allblog/d/allblog/git/tree/master/hexo" target="blank"]点击下载[/download]
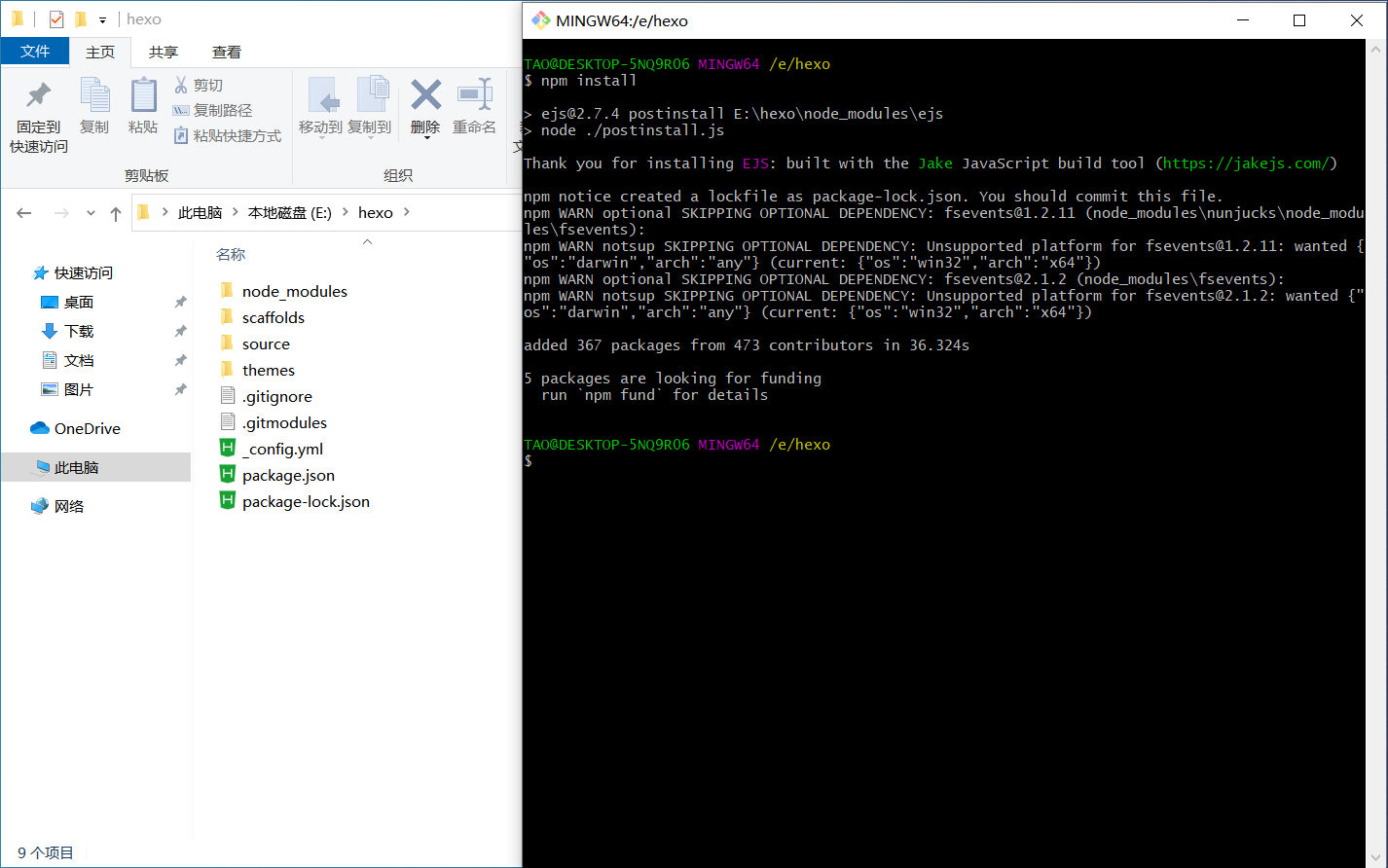
之后执行npm install,如果不行则执行npm install - save
(经过测试,可以正常使用hexo,但不排除有出现问题的可能,因为存在差异)
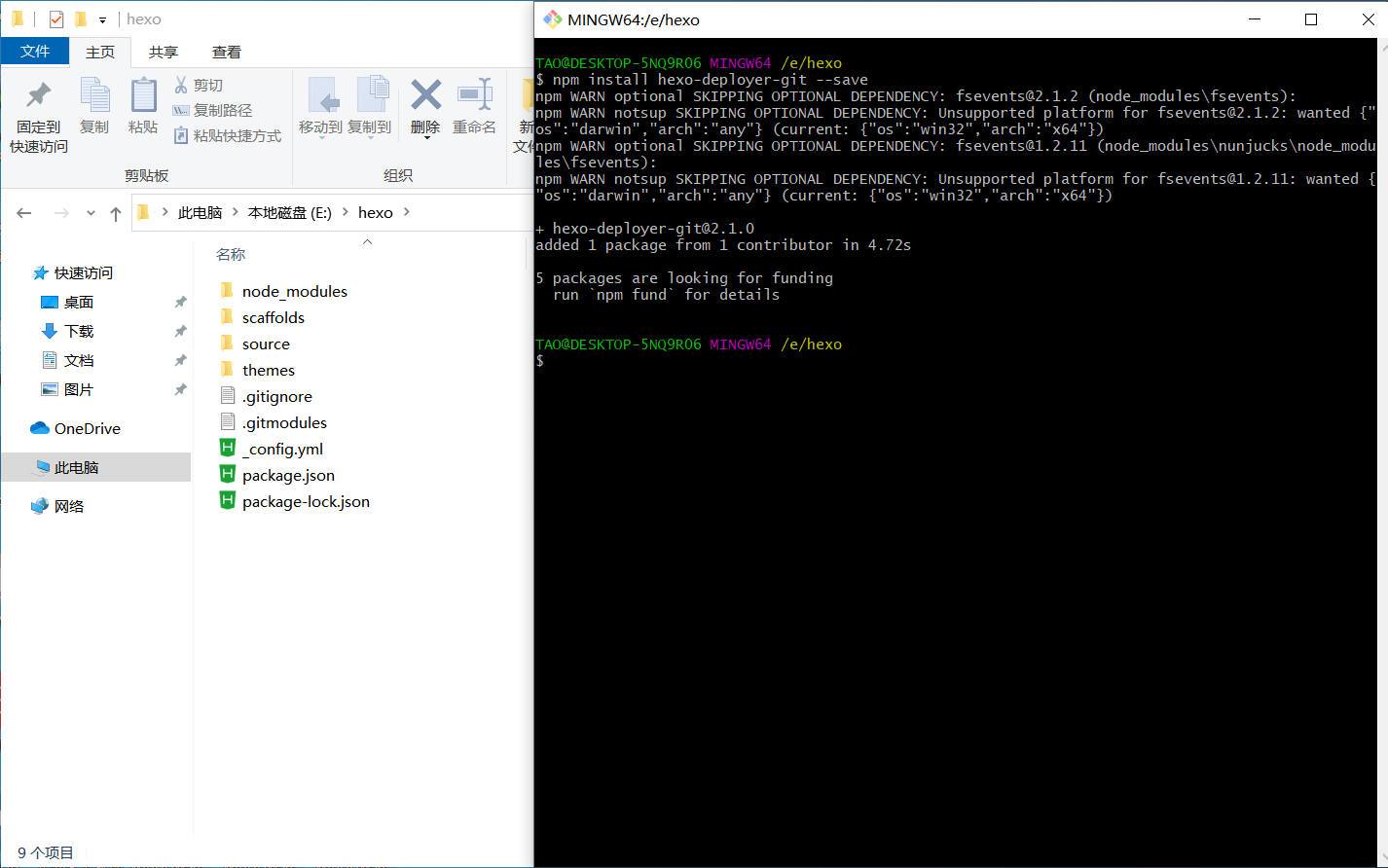
6.右键选择Git Bash here 并输入npm install hexo-deployer-git --save等待执行完毕。
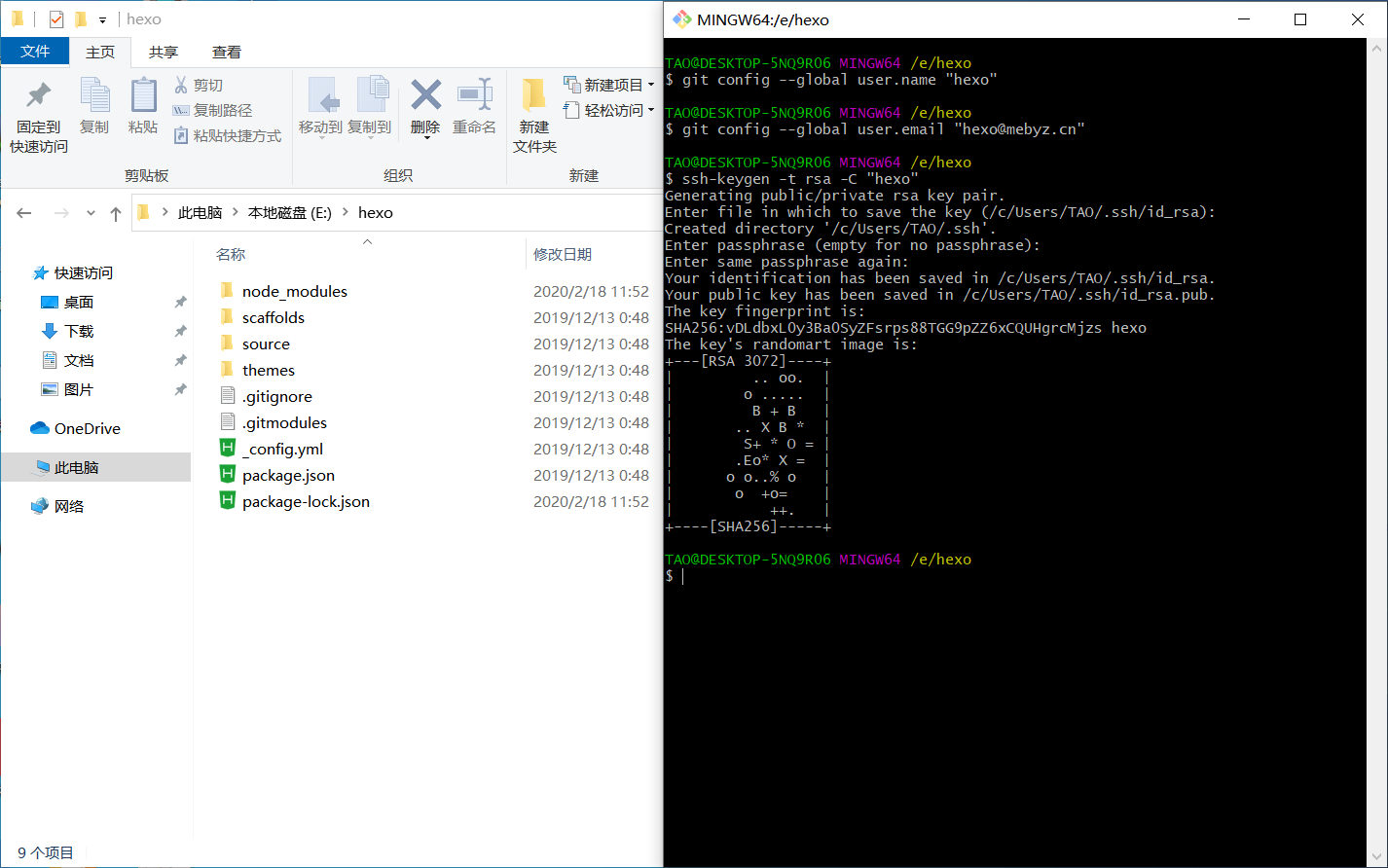
7.分别输入git config --global user.name "你的昵称"和git config --global user.email "你的邮箱"并替换为你的昵称和邮箱
8.接下来执行SSH key生成和部署(已经具有的可以直接跳过),右键选择Git Bash here 输入ssh-keygen -t rsa -C "你的昵称"
git平台操作
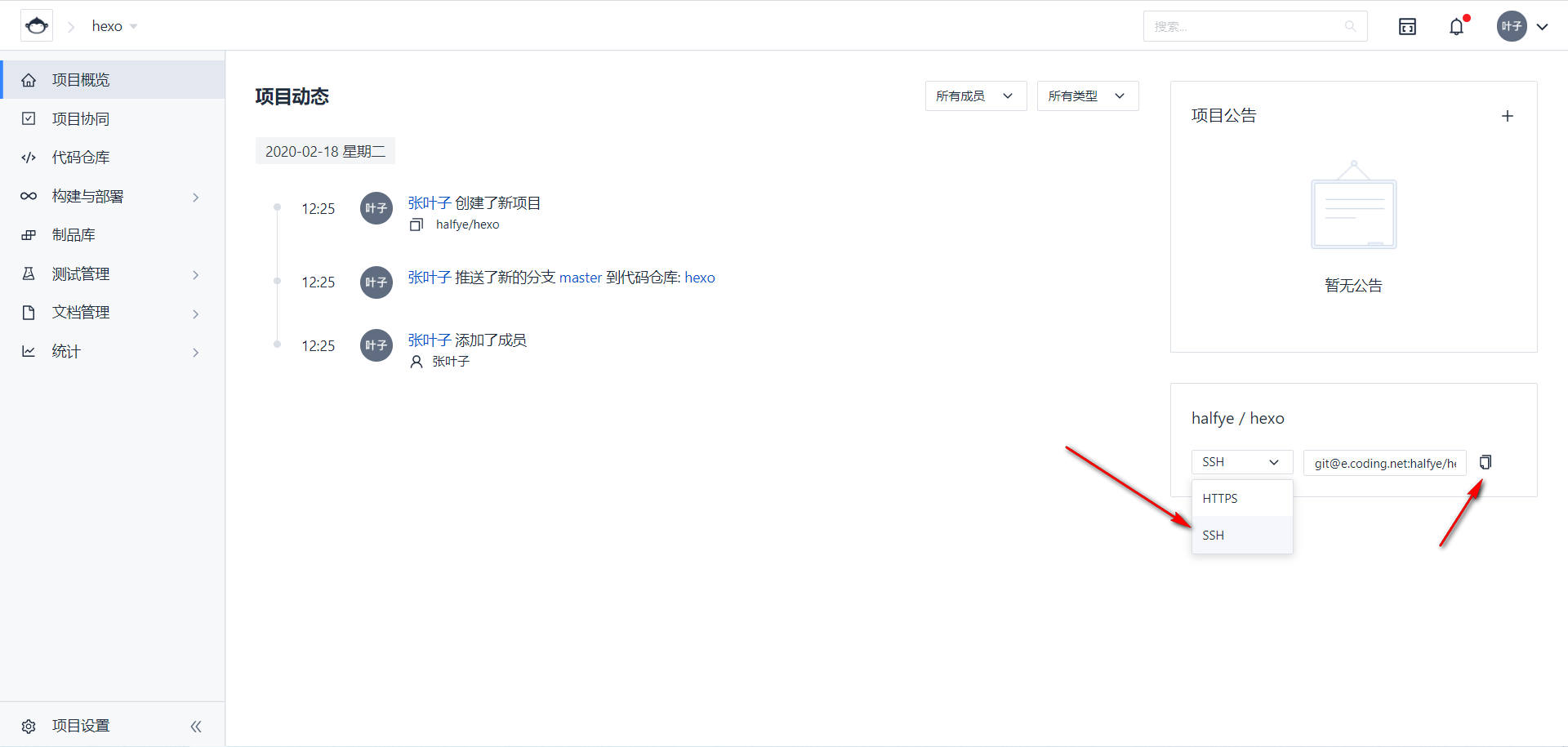
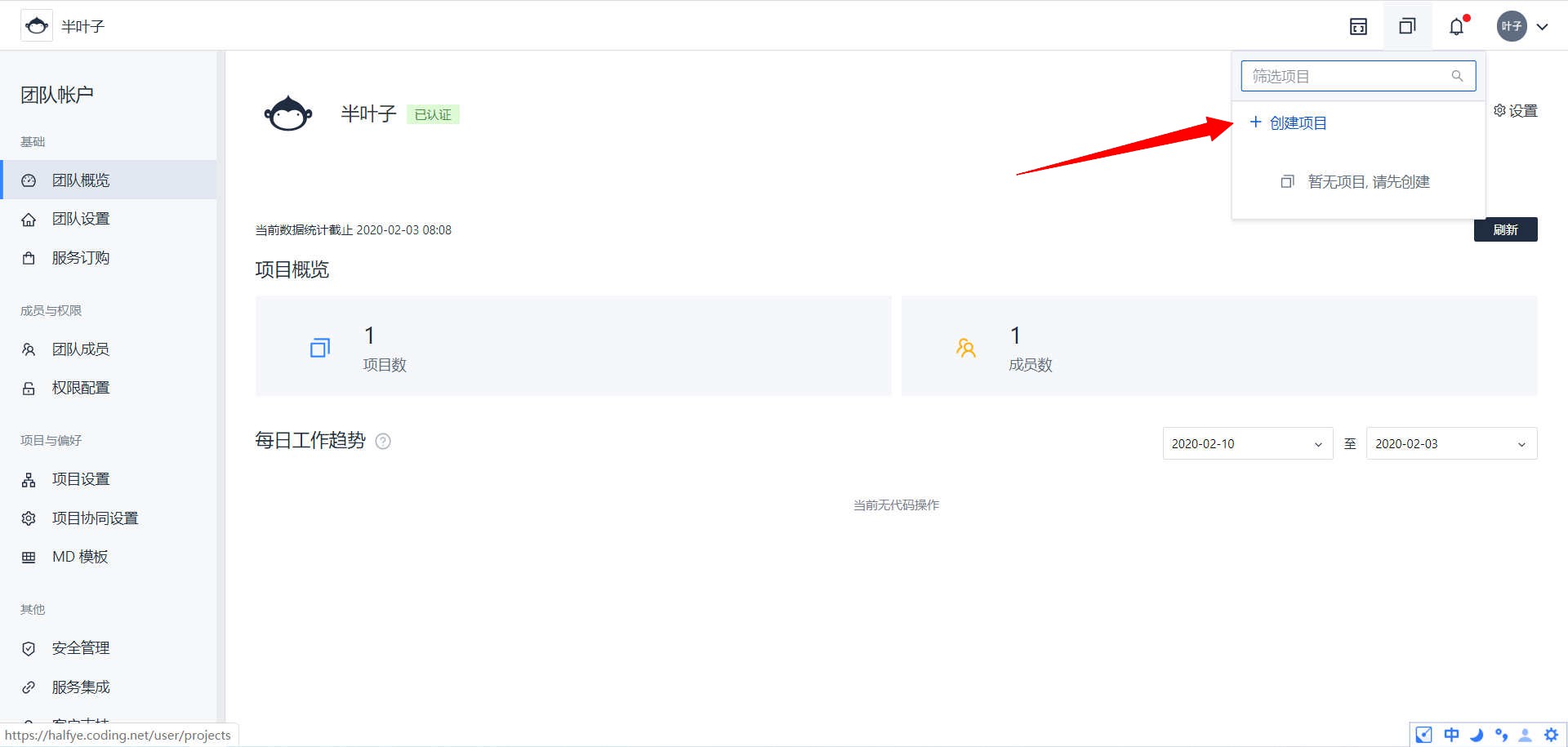
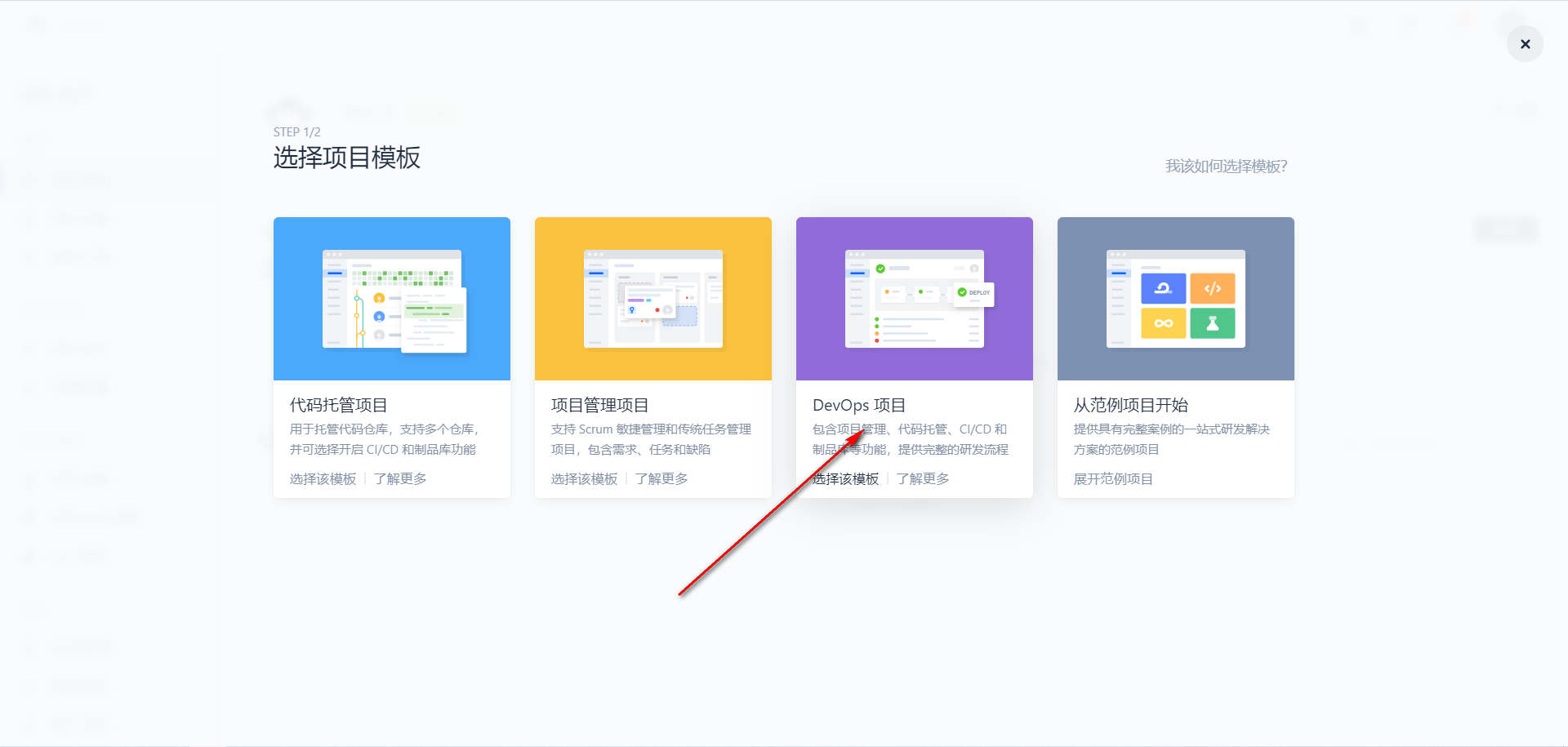
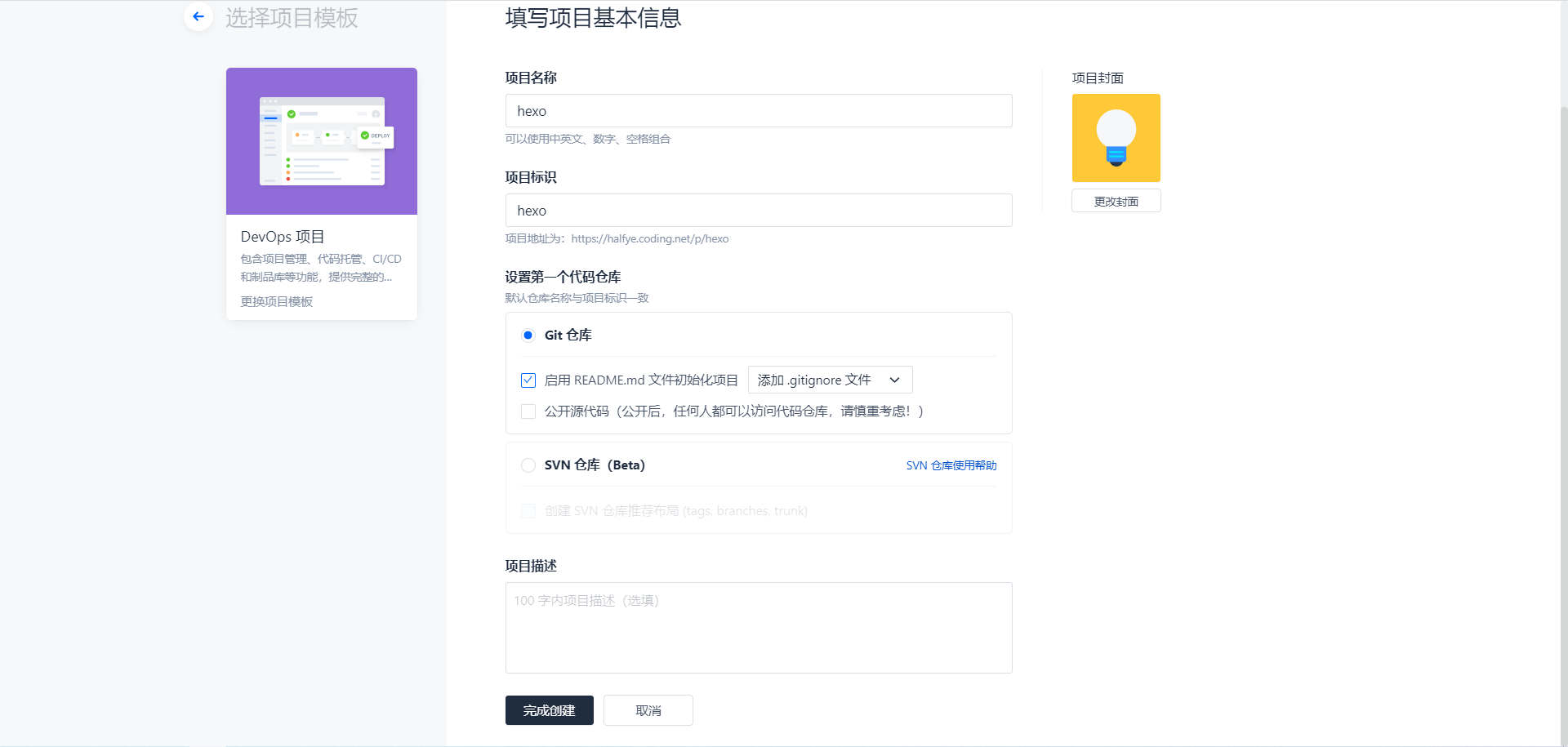
9.选择你的平台如coding、github等,例如我选择coding,注册并登陆,创建项目选择DevOps项目(这个才能创建网站),之后完成项目的基本信息。具体操作如下图


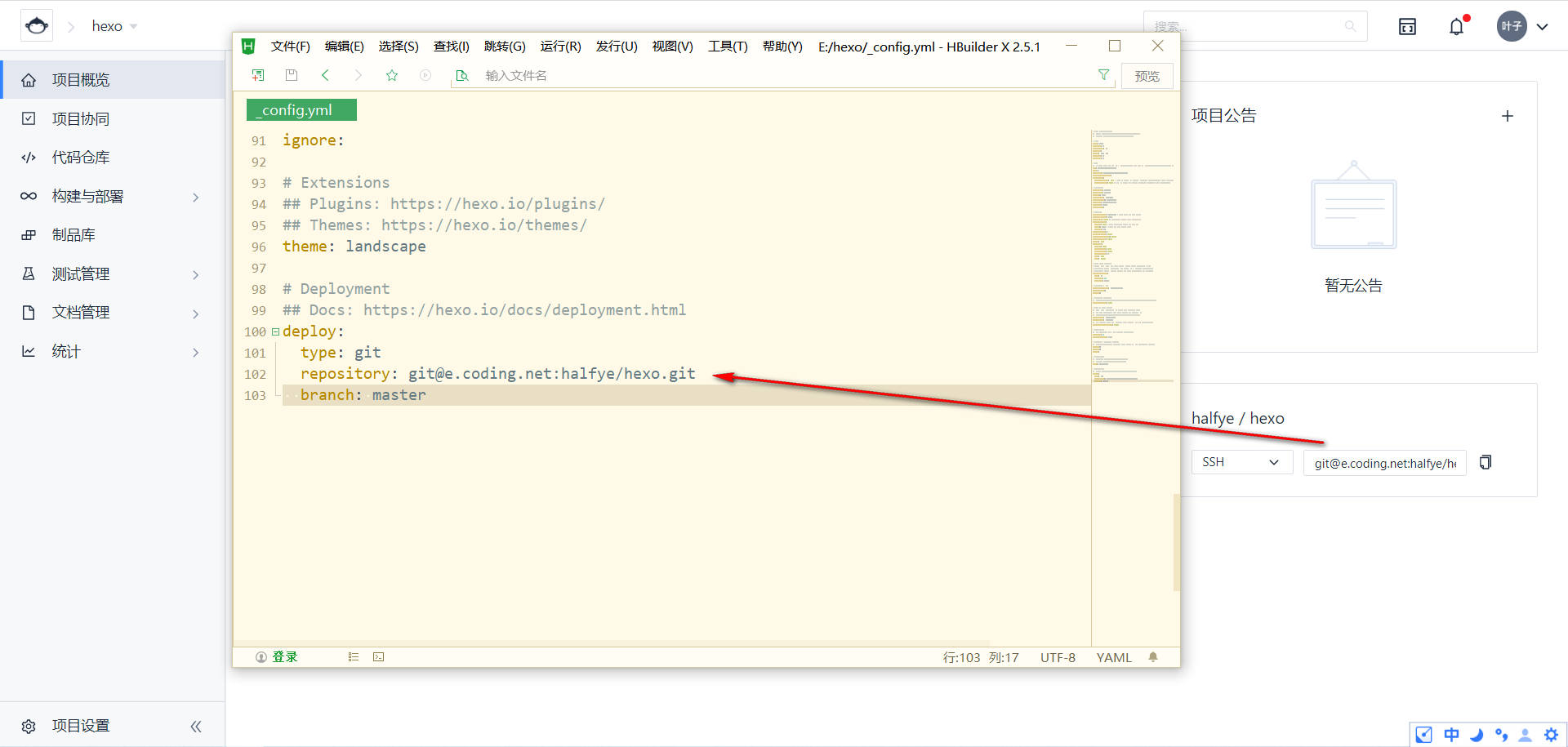
11.找到你安装博客的文件夹找到_config.yml配置文件并打开(可以用Notepad++也可以用记事本打开)
最下面找到。
deploy:
type:修改和添加为
deploy:
type: git
repository: 你复制的ssh
branch: master保存并退出。
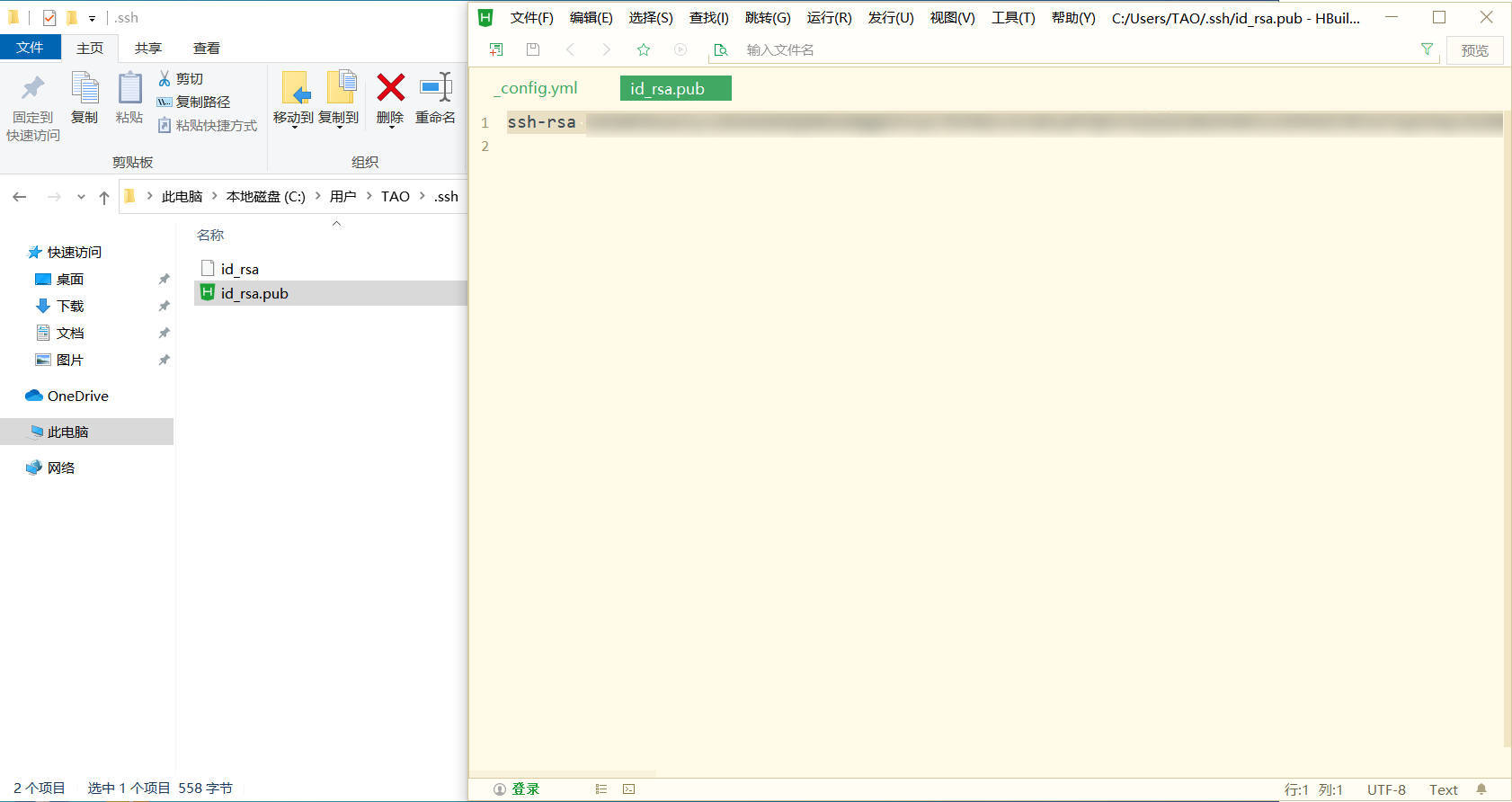
12.你的C:\Users\你的用户名\.ssh看到两个文件 找到并打开id_rsa.pub文件将内容全部复制出来。
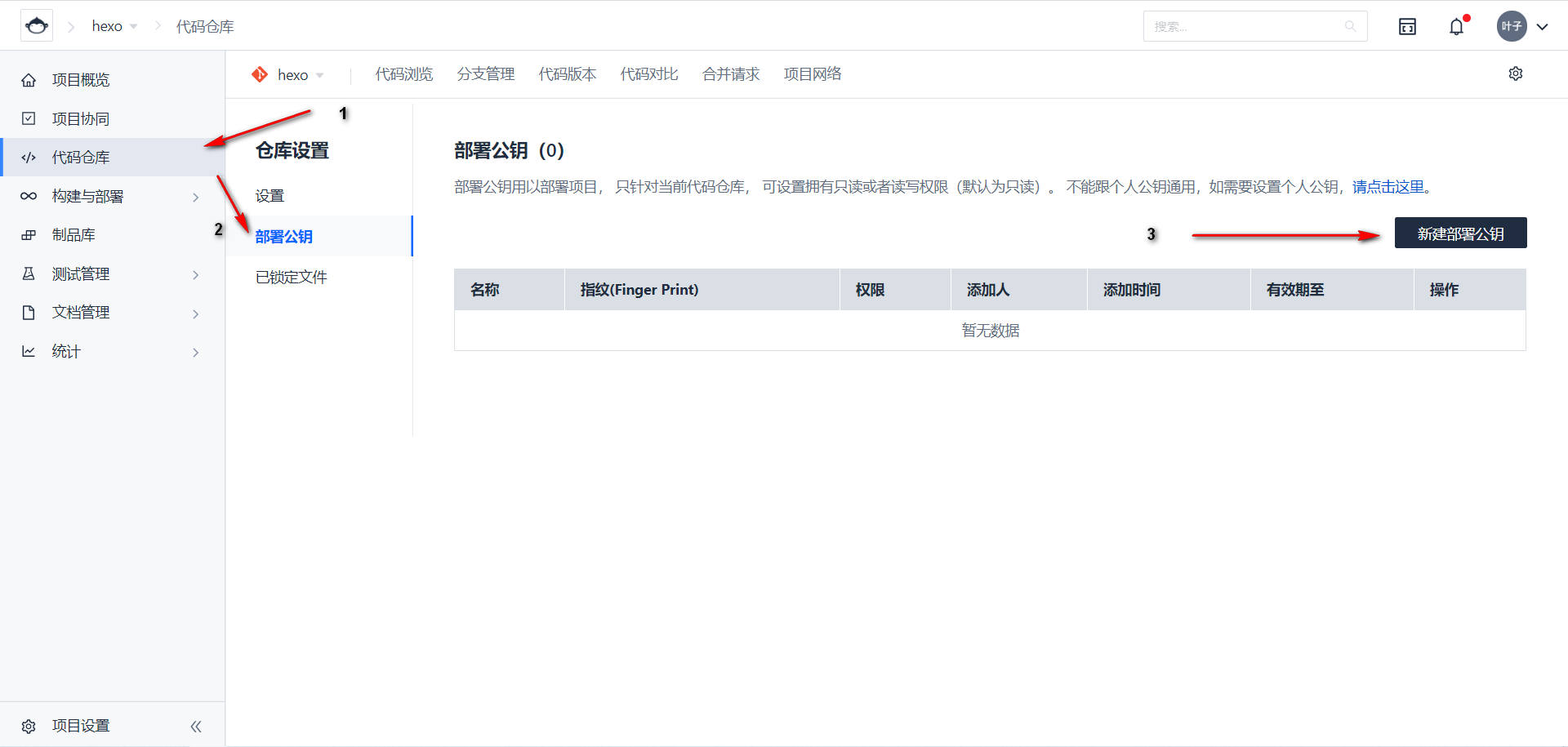
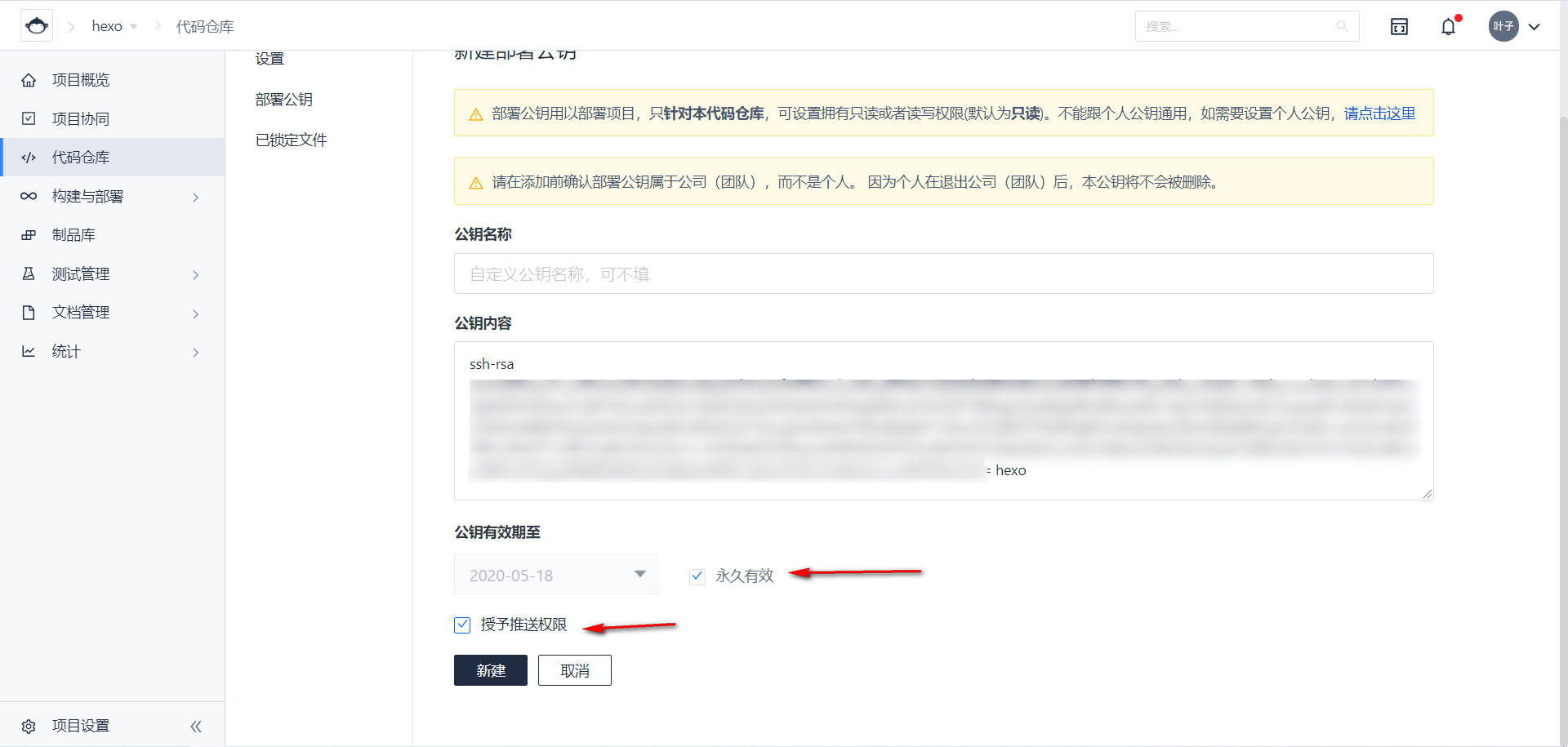
13.在左侧找到代码仓库之后打开部署公钥点击并进去 看右上角有个新建部署公钥,之后按照要求填好并保存(!!!!是否接受推送权限一定要勾选)
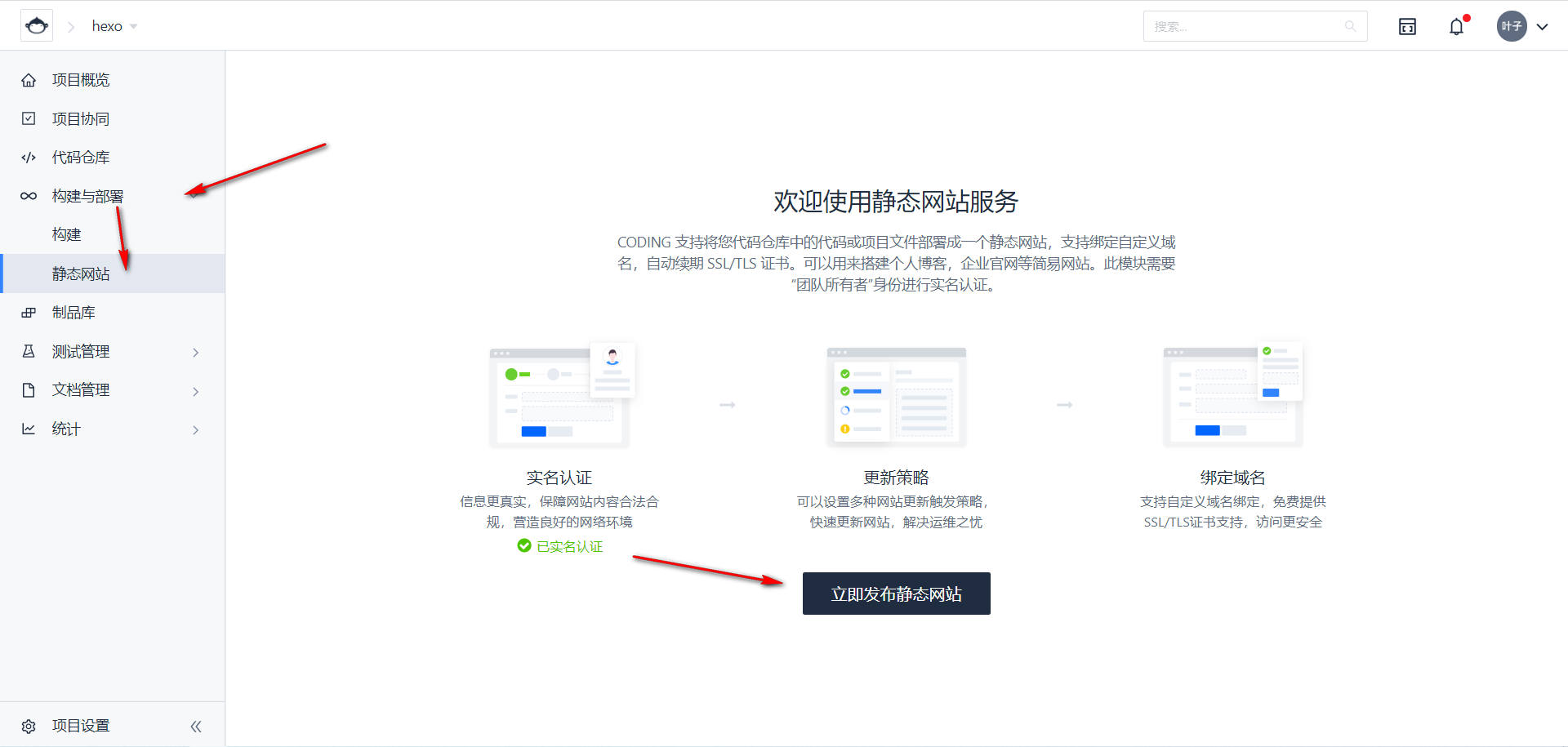
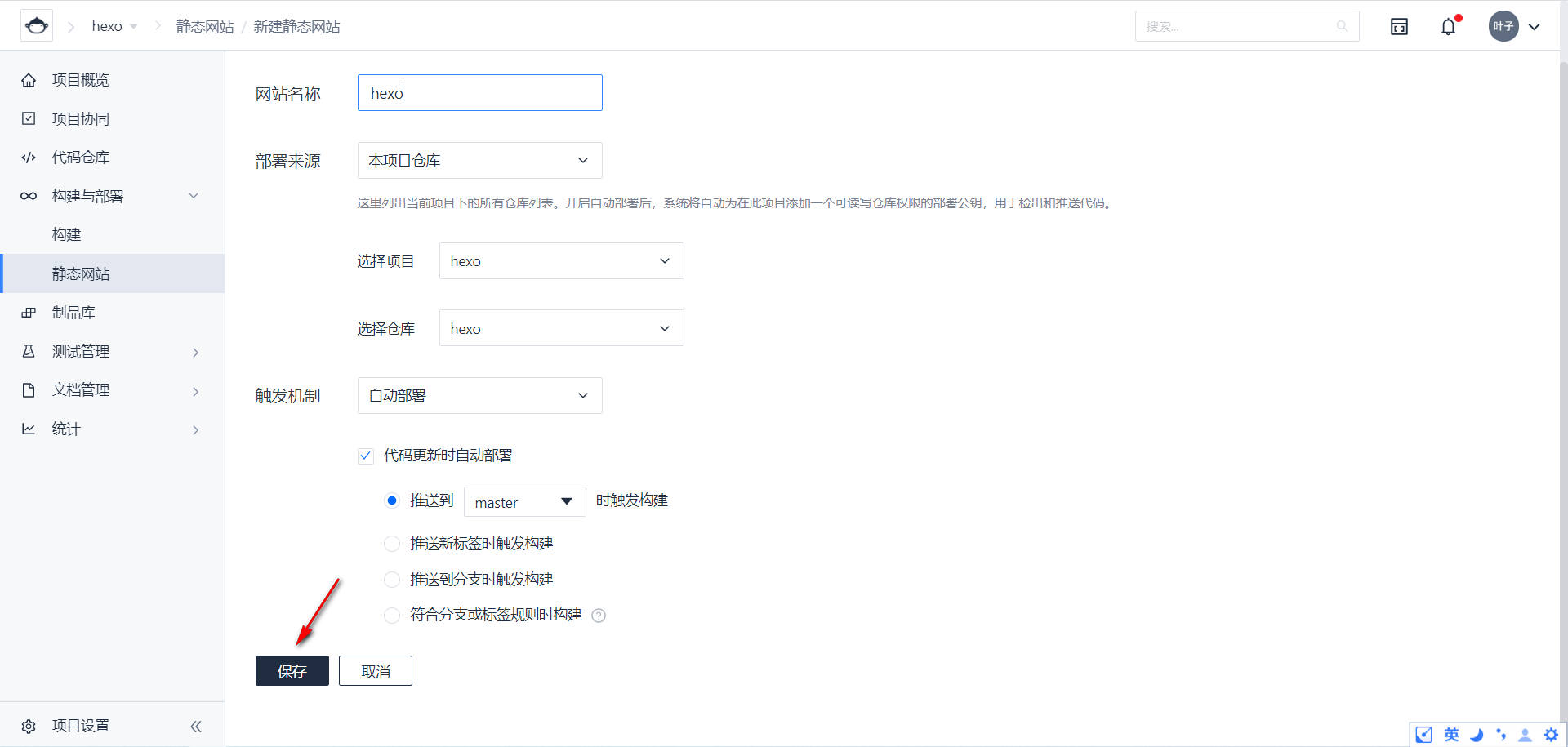
14.要部署静态网站需要在构建与部署选项中选择“静态网站”之后立即发布静态网站,并完成网站信息和保存。

15.如果需要绑定自己的域名,在静态网站页面点开右面的设置,进去后可以绑定自己的域名。
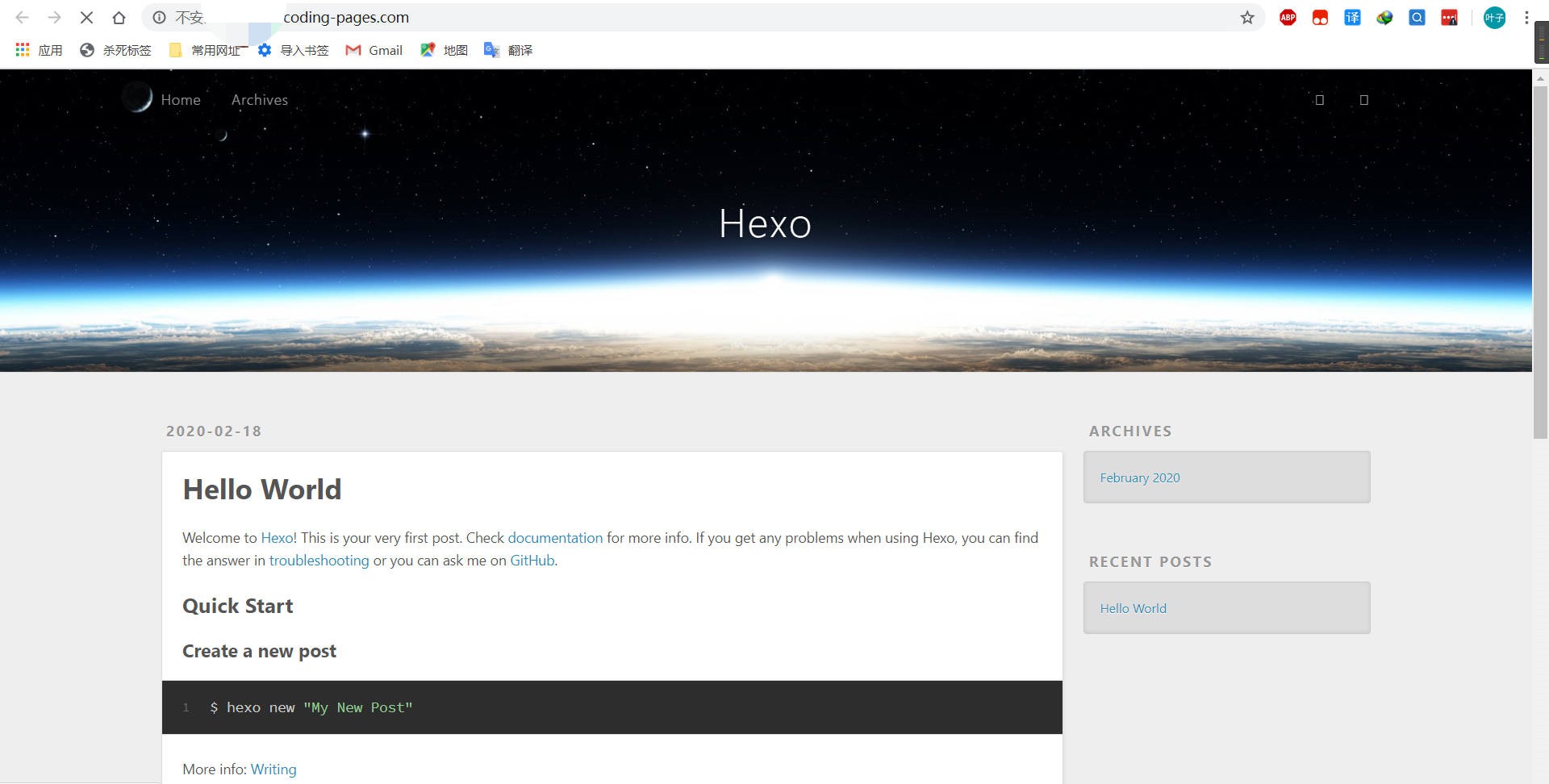
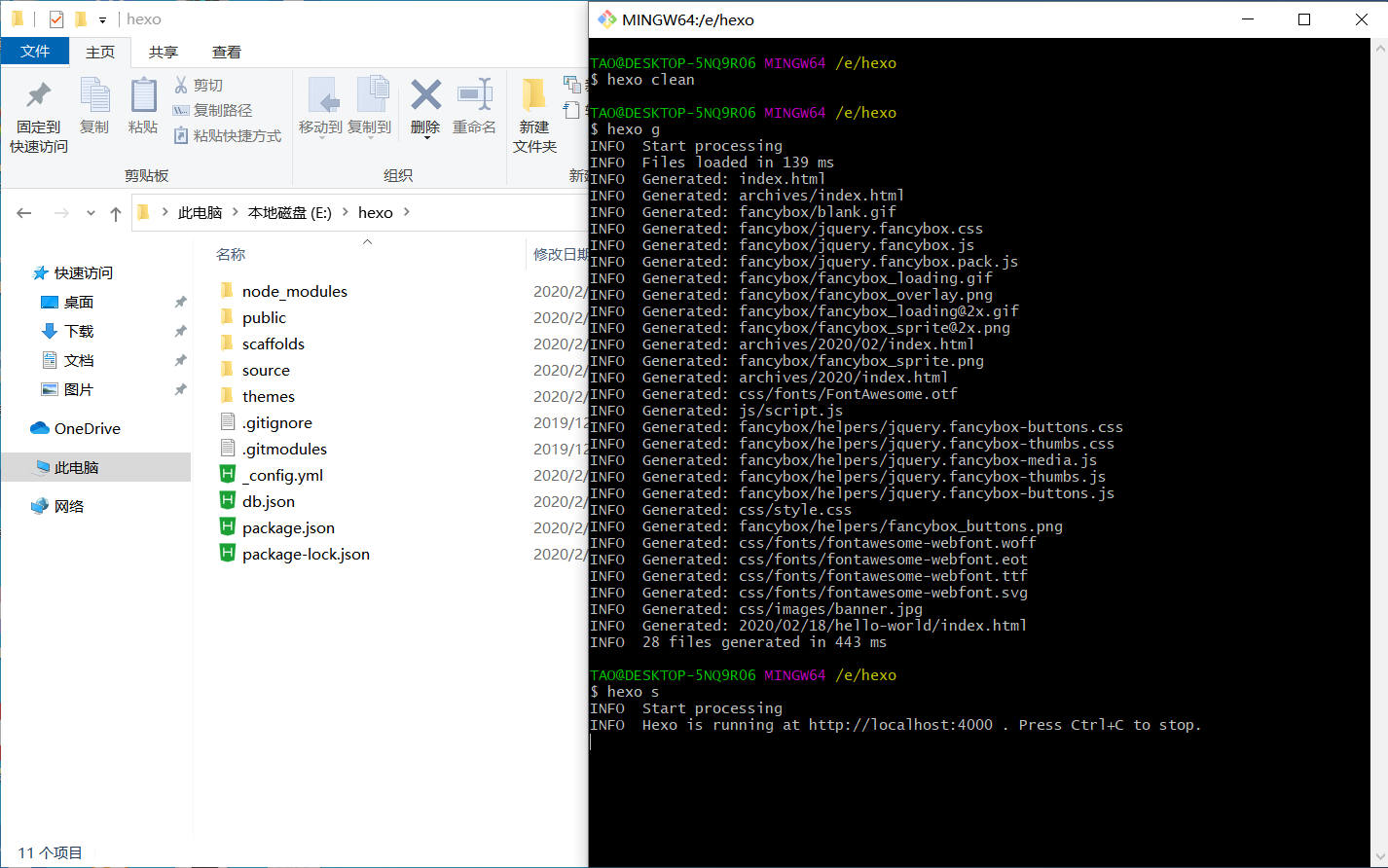
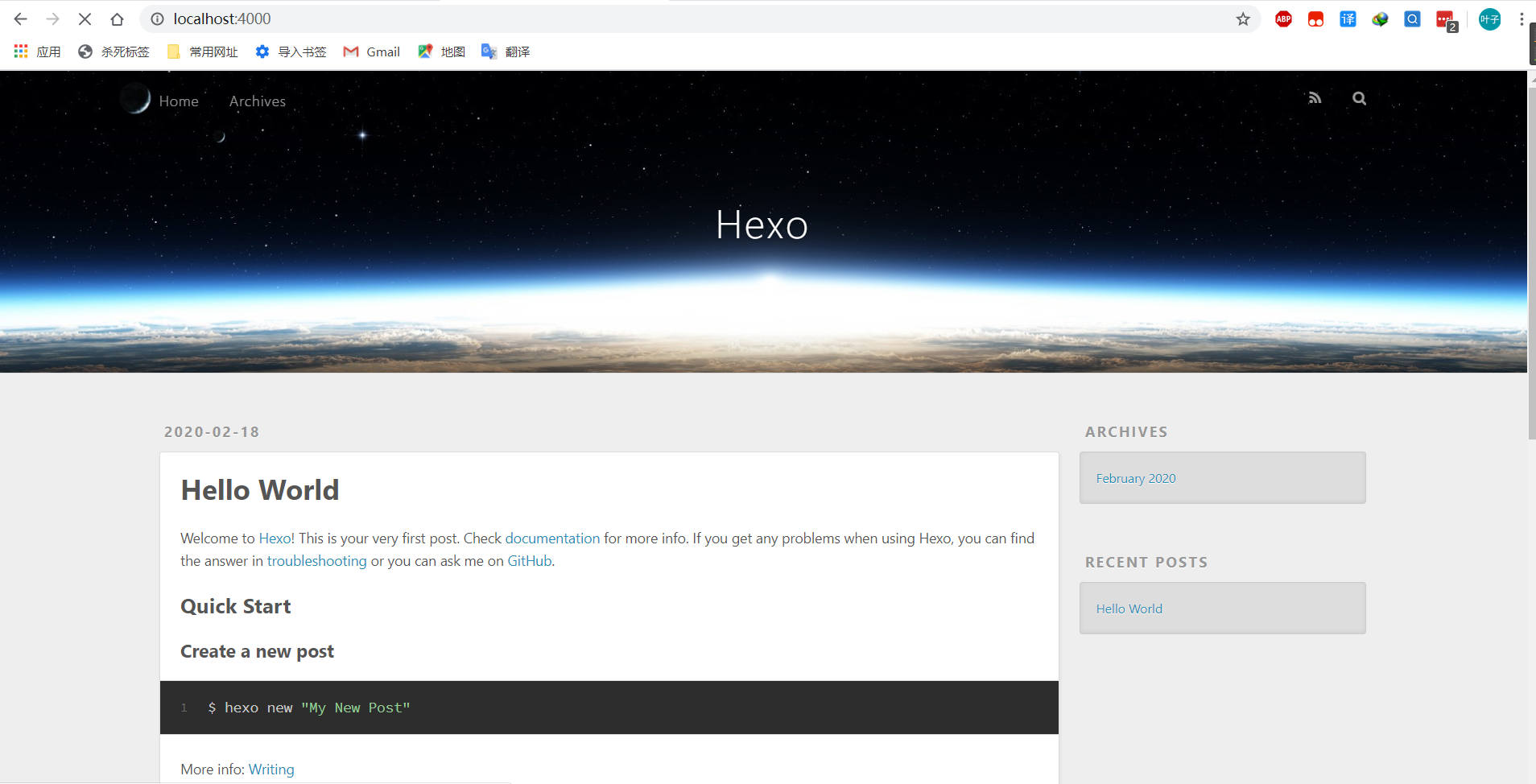
16.本地浏览你的博客的话,分别执行hexo clean hexo g hexo s就可以预览了。(可选)

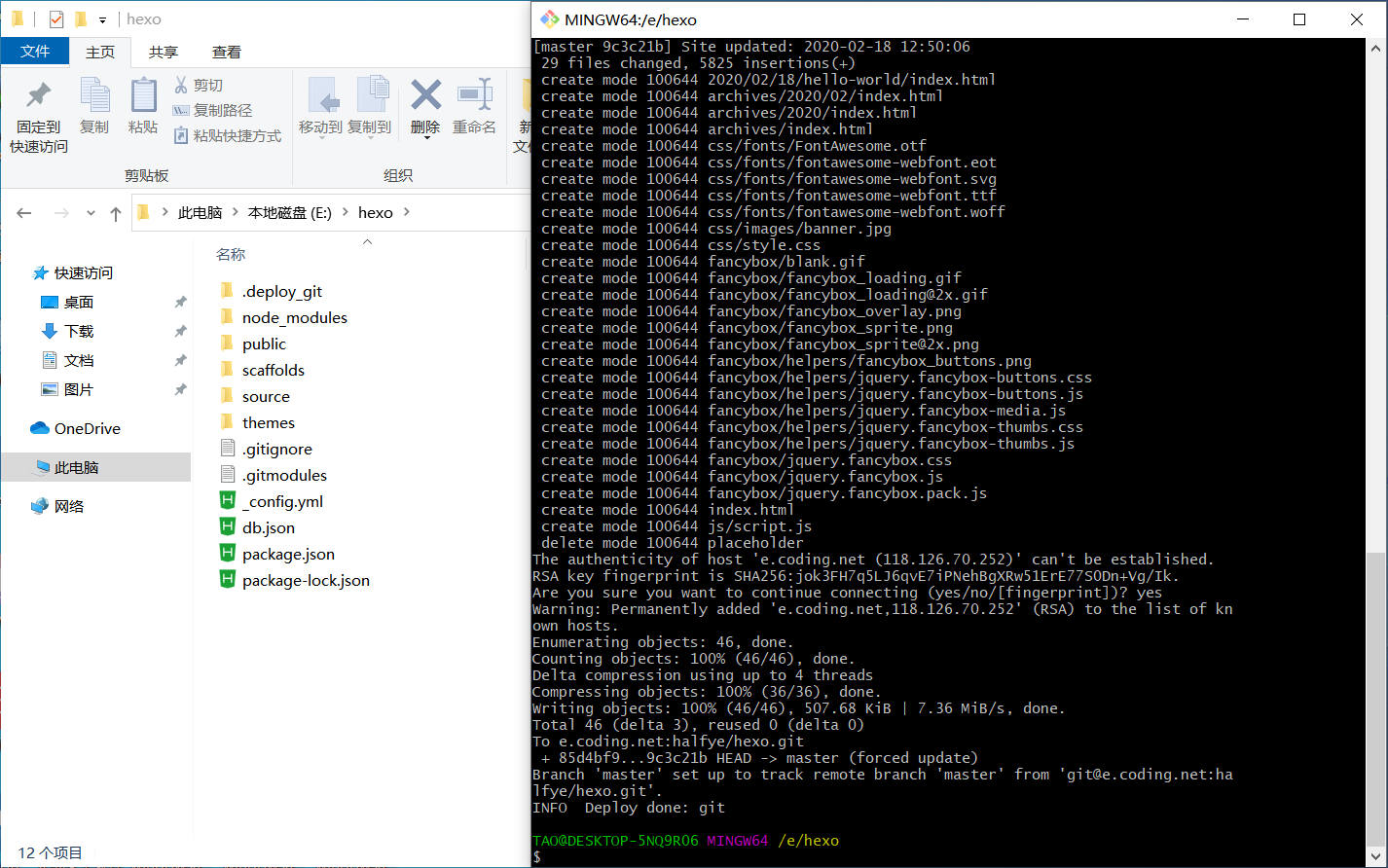
17.部署到coding则需要执行hexo d指令,步骤如下:
hexo clean 清除之前部署的文件
hexo g 生成新的部署文件。
hexo d 上传到coding的项目库中。
(hexo g和 hexo d 可以用一个指令代替hexo g --d)
(首次部署要输入yes)
19.具体部署hexo可以在_config.yml中设置你的网站信息。